【ホテル・旅館】PC・スマホ見え方の違いを考慮したビジュアル設計~Booking.comを例に~ 2025/02/20|スタッフブログ
こちらは、OTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する「WEB集客サポートサービス」のスタッフが、宿泊施設様が気になっている情報や豆知識など様々な情報を提供する記事サイトです。

はじめに
突然ですが、質問です。
ご自身のホテルのパソコン、スマートフォンからの予約比率はご存知でしょうか?
比率開示されているOTAはあったりなかったりですが、スマートフォンの普及とともに各OTAのアプリも増え、気軽にアプリから予約する時代になってきました。
私の担当しているご施設様は予約シェア、スマートフォンが約7割となっております。
ホテル種別、ターゲットの年齢により、このシェアはことなりますが、スマートフォンでの見え方は無視できない時代となっております。
一方、OTAので作りこみはパソコンで行うことが多く、果たして、パソコンで制作したページがスマートフォンではベストな見え方なのでしょうか?
Booking.comを例に検証してみたいと思います。
パソコンで見えるTOP画像
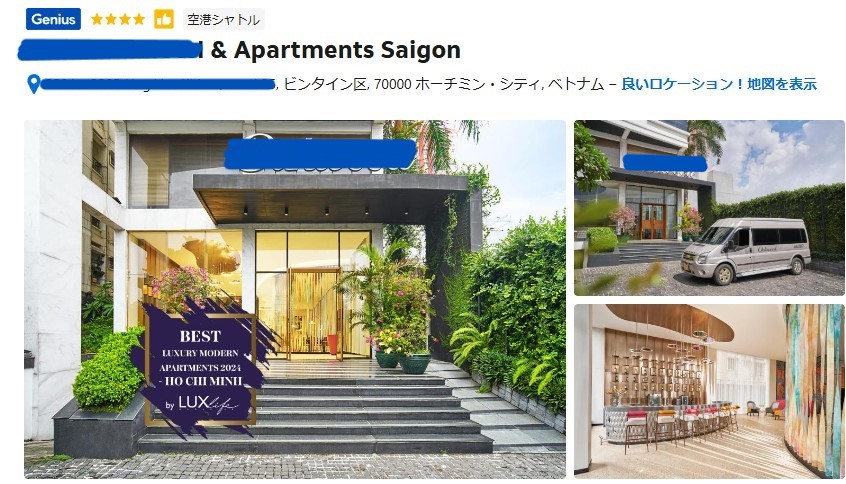
まずはパソコンでの見え方です。(ランダムに検索した海外のロゴあり施設様を事例に取ります)
①検索画面
検索ページでは現状1:1の画像が表記されます。ロゴも収まっています。

②施設TOPページ
4:3の画像が表示されます。もちろんロゴの見切れなしです。

スマートフォン(アプリ)で見えるTOP画像
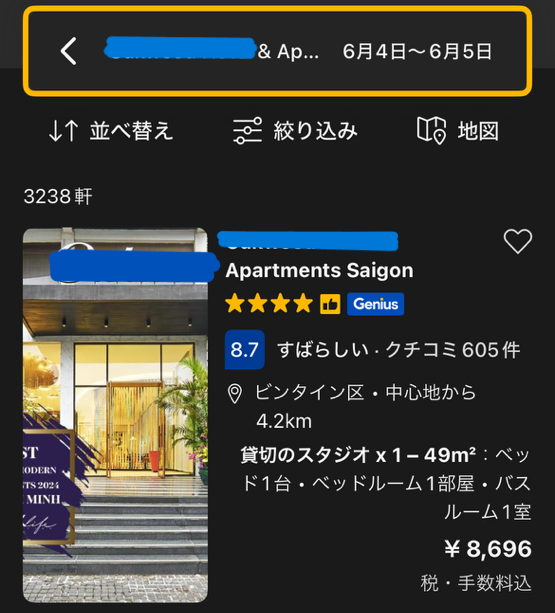
続いて同じ施設をスマートフォン(Booking.comアプリ)で確認してみましょう。
せっかく登録したロゴが、検索ページだと見切れています。
このように現段階のBooking.comアプリ上は、縦画像のような見え方です。(クリックすると見切れ分も表示されます)
もしロゴを入れる際は思い切って真ん中か、またはスマートフォン上は完全に見れるように端によせるか工夫が必要です。
Booking.com 公式ガイドラインでは、被写体は中央へとのアドバイスもございますので一度ご確認ください!
引用>Booking.com 公式HP
おわりに
今回はBooking.comをTOP画像を例に見え方の違いを検証しましたが他にもフォトギャラリーに表示される枚数が異なる、等、
パソコンとスマートフォンで見え方が異なる箇所が多々ございます。
ぜひ国内OTAもアプリも取得し、見え方の違いを確認してみましょう!
例えば、楽天トラベル、パソコンではカスタマイズページが目を引きますが、アプリですと詳細情報に登録した画像がメイン表示されます。
ユーザー目線でのページ確認、ぜひスマートフォンでも!
人気の記事
-

2025.11.06 スタッフブログ
【ホテル・旅館】OTAの宿泊税設定について_2025年11月改変
こちらは、OTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する「WEB集客サポートサービス」のスタッフが、宿泊施設様が気になっている情報や豆知識な...
-

2025.10.27 セミナー情報
【11/19開催】プライムコンセプトWebセミナー2025 〜プライムコンセプト×アビリブ 特別共催〜 「2025年インバウンド市場を攻略する集客メソッド&インバウンド需要が加速する時代の新接客戦略!AIチャットで“つながる・売れる”ホテルへ」
無料セミナーのご案内です。 セミナーは事前お申し込み制、参加費無料です。 ▼▼ウェビナー参加申し込みはこちら▼▼ https://zoom.us/webinar/register/WN_96yUe9wiS9eDg...
-

2025.10.30 スタッフブログ
【ホテル・旅館】宿泊費高騰でホテル難民続出!?注目を集めるカプセルホテルの世界
こちらはOTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する、「WEB集客サポートサービス」のスタッフが 宿泊施設様が気になっている情報や豆知識な...
-

2025.11.20 スタッフブログ
【ホテル・旅館】【中国の渡航自粛リスク】秋冬インバウンドに何が起きる?
こちらは、OTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する「WEB集客サポートサービス」のスタッフが、宿泊施設様が気になっている情報や豆知識な...
-

2025.10.29 お知らせ
「HCJ2026 第54回 国際ホテル・レストラン・ショー」ブース出展のご案内
来年2月、東京ビッグサイトにて開催される 「HCJ2026 第54回 国際ホテル・レストラン・ショー」に、 アビリブグループとしてブース出展することが決定いたしました。