【第130回】WEBマーケティング HPの最新トレンド(レスポンシブウェブデザイン) 2015/09/18|コラム
弊社社長の的場による、週刊観光経済新聞のコラム。
スマホ・パソコン問わず見る端末によって自動的に表示が最適化されるレスポンシブウェブデザインのさまざまなメリットを紹介。
検索エンジン最大手のGoogleでも推奨されている。

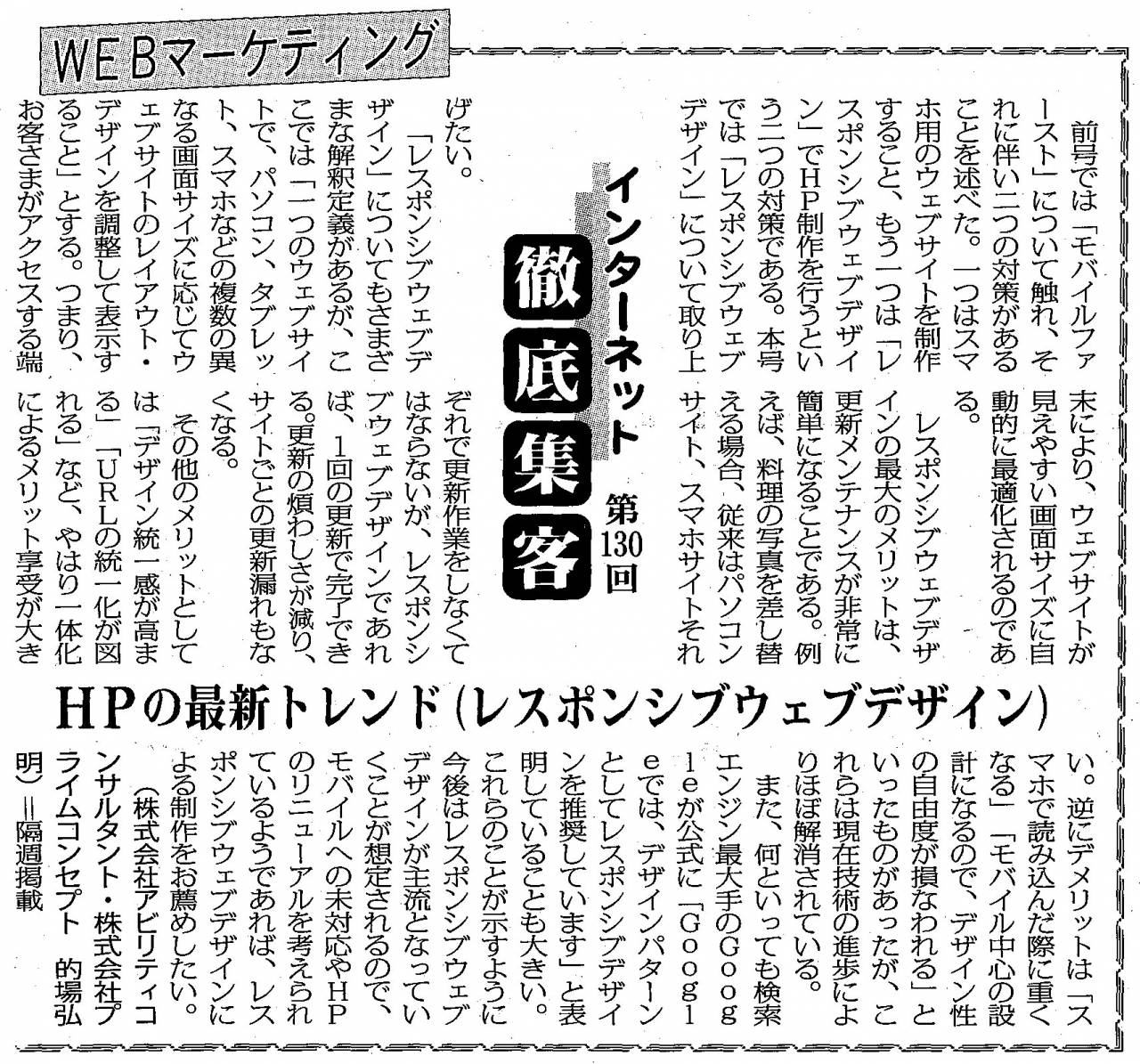
前号では「モバイルファースト」について触れ、それに伴い二つの対策があることを述べた。
1つはスマホ用のウェブサイトを制作すること、もう1つは「レスポンシブウェブデザイン」でHP制作を行うという二つの対策である。
本号では「レスポンシブウェブデザイン」について取り上げたい。
「レスポンシブウェブデザイン」についても様々な解釈定義があるが、ここでは「1つのウェブサイトで、パソコン、タブレット、スマホなどの複数の異なる画面サイズに応じてウェブサイトのレイアウト・デザインを調整して表示すること」とする。
つまり、お客様がアクセスする端末により、ウェブサイトが見えやすい画面サイズに自動的に最適化されるのである。
レスポンシブウェブデザインの最大のメリットは、更新メンテナンスが非常に簡単になることである。
例えば料理の写真を差し替える場合、従来はパソコンサイト、スマホサイトそれぞれで更新作業をしなくてはならないが、レスポンシブウェブデザインであれば、1回の更新で完了できる。更新の煩わしさが減り、サイトごとの更新漏れもなくなる。
その他のメリットとしては「デザイン統一感が高まる」「URLの統一化が図れる」など、やはり一体化によるメリット享受が大きい。
逆にデメリットは「スマホで読み込んだ際に重くなる」「モバイル中心の設計になるので、デザイン性の自由度が損なわれる」といったものがあったが、これらは現在技術の進歩によりほぼ解消されている。
また、何といっても検索エンジン最大手のGoogleが公式に「Google では、デザインパターンとしてレスポンシブデザインを推奨しています」と表明していることも大きい。
これらのことが示すように今後はレスポンシブウェブデザインが主流となっていくことが想定されるので、モバイルへの未対応やHPのリニューアルを考えられているようであれば、レスポンシブウェブデザインによる制作をお薦めしたい。
(株式会社アビリティコンサルタント・株式会社プライムコンセプト 的場弘明)
人気の記事
-

2025.11.06 スタッフブログ
【ホテル・旅館】OTAの宿泊税設定について_2025年11月改変
こちらは、OTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する「WEB集客サポートサービス」のスタッフが、宿泊施設様が気になっている情報や豆知識な...
-

2025.10.27 セミナー情報
【11/19開催】プライムコンセプトWebセミナー2025 〜プライムコンセプト×アビリブ 特別共催〜 「2025年インバウンド市場を攻略する集客メソッド&インバウンド需要が加速する時代の新接客戦略!AIチャットで“つながる・売れる”ホテルへ」
無料セミナーのご案内です。 セミナーは事前お申し込み制、参加費無料です。 ▼▼ウェビナー参加申し込みはこちら▼▼ https://zoom.us/webinar/register/WN_96yUe9wiS9eDg...
-

2025.10.30 スタッフブログ
【ホテル・旅館】宿泊費高騰でホテル難民続出!?注目を集めるカプセルホテルの世界
こちらはOTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する、「WEB集客サポートサービス」のスタッフが 宿泊施設様が気になっている情報や豆知識な...
-

2025.11.20 スタッフブログ
【ホテル・旅館】【中国の渡航自粛リスク】秋冬インバウンドに何が起きる?
こちらは、OTAにおけるマーケティングや煩雑で面倒なプラン入力を一括管理で代行する「WEB集客サポートサービス」のスタッフが、宿泊施設様が気になっている情報や豆知識な...
-

2025.10.29 お知らせ
「HCJ2026 第54回 国際ホテル・レストラン・ショー」ブース出展のご案内
来年2月、東京ビッグサイトにて開催される 「HCJ2026 第54回 国際ホテル・レストラン・ショー」に、 アビリブグループとしてブース出展することが決定いたしました。